Top 8 SolidJS UI Libraries You Need to Know: Pros and Cons
Choosing the right SolidJS UI library can make all the difference in your project’s success. Discover the best options, their key features, pros, and cons, to help you select the perfect toolkit for efficient and visually appealing web development.


As more developers are adopting SolidJS for its fine-grained reactivity and impressive performance, finding the right UI library that is easy to use, flexible, and efficient has become even more important.
The right UI components can make a significant difference in how quickly and smoothly your project gets completed, ensuring both a great developer experience and user satisfaction.
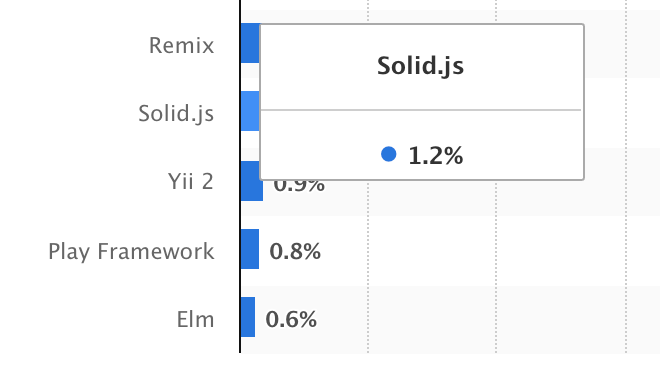
According to recent statistics, SolidJS is used by 1.2% of developers worldwide (as of 2024), indicating that more developers are seeking powerful tools to improve their productivity.

In this article, we'll talk about some of the best UI libraries for SolidJS, ranked by how complex they are, their features, and how easy they are to use.
Let's explore what each library has to offer and how they can fit into your development needs!
1. Kobalte

Kobalte is a UI toolkit designed to build accessible web apps and design systems with SolidJS. It offers a collection of low-level components and primitives that provide the building blocks for creating a design system from scratch.
Accessibility is at the forefront of Kobalte, making it an ideal option for developers prioritizing inclusive design.
Why Choose Kobalte?
Kobalte is an excellent choice if accessibility is a priority for your project. It offers fine-grained component control and a high level of flexibility, ideal for building truly custom user interfaces.
The unstyled approach allows developers to bring in their preferred styling solutions, whether it's vanilla CSS, Tailwind, or CSS-in-JS.
Pros:
- Focuses on accessibility following WAI-ARIA Authoring Practices.
- Composable components with granular access to component parts.
- Fully unstyled, allowing for complete customization.
Cons:
- Requires more effort for styling since components are unstyled by default.
2. SUID

SUID is a popular UI library built on Material-UI (MUI) but made to work with SolidJS.
It has over 50 components with full TypeScript support and works well with your SolidJS projects.
SUID keeps the same style as MUI, which makes it great for developers who have used MUI before but want to work with SolidJS. It also comes with material design themes and is known for its flexibility and modern look.
Why Choose SUID?
If you're used to React and MUI, this library will feel familiar. It provides extensive customization options, making it versatile for many use cases.
However, if you need a very lightweight solution, SUID might not be the best choice since it can be a bit heavy due to Material-UI features.
Pros:
- Familiar API for developers transitioning from React and MUI.
- Over 50 components with TypeScript support.
- Flexible and modern material design themes.
Cons:
- Inherits some of the complexity and overhead from Material-UI.
- Not the most lightweight solution available.
3. Solid Bootstrap

Solid Bootstrap is a version of the popular Bootstrap library for SolidJS. It's great for developers who want to build quickly and without much fuss.
It has all the classic Bootstrap components like buttons, cards, and modals, and makes them work well with SolidJS.
Why Choose Solid Bootstrap?
This library is ideal for those who prefer the classic Bootstrap look and want to build fast without worrying about complex customizations.
For example, Solid Bootstrap works well for building administrative dashboards where you need standard UI elements like tables, forms, and navigation bars quickly and easily.
Pros:
- Easy to integrate with existing Bootstrap styles.
- Ideal for developers already familiar with Bootstrap.
- Great for quickly building admin dashboards.
Cons:
- Limited flexibility in customizing beyond Bootstrap's standard components.
- May not be ideal for highly unique or modern UI designs.
4. Flowbite Solid

Flowbite Solid is a set of UI components built with Tailwind CSS and designed for SolidJS. It helps you create clean and responsive designs easily.
Flowbite components are very customizable and use Tailwind's utility classes, which means you can adjust things like spacing, colors, and fonts easily to make sure your design matches your brand.
Why Choose Flowbite Solid?
If you are a fan of Tailwind CSS and prefer using utility classes to maintain flexibility in styling, Flowbite Solid is a solid option.
Its responsive and accessible components make it perfect for projects that need a consistent, visually appealing design.
Pros:
- Fully compatible with Tailwind CSS, making it easy to customize.
- Responsive and accessible components.
- Great for building visually appealing, consistent designs.
Cons:
- Requires familiarity with Tailwind CSS for effective use.
- Moderate complexity may not suit quick or simple projects.

5. Ark UI

Ark UI is a headless UI library, which means it lets you create fully customizable components. It works with many JavaScript frameworks like SolidJS, React, and Vue.
Ark UI is focused on giving developers lots of flexibility without forcing any specific styles, so you can create unique and accessible components.
Why Choose Ark UI?
If you want full control over how your components look and aim to create something truly unique, Ark UI is a powerful option.
However, because it is a headless library, it has a steeper learning curve and requires more setup and styling compared to other options.
Pros:
- Full control over styling with headless components.
- Supports multiple frameworks, including SolidJS, React, and Vue.
- Highly customizable and accessible.
Cons:
- Steeper learning curve compared to styled component libraries.
- Requires more effort to style and set up compared to simpler libraries.
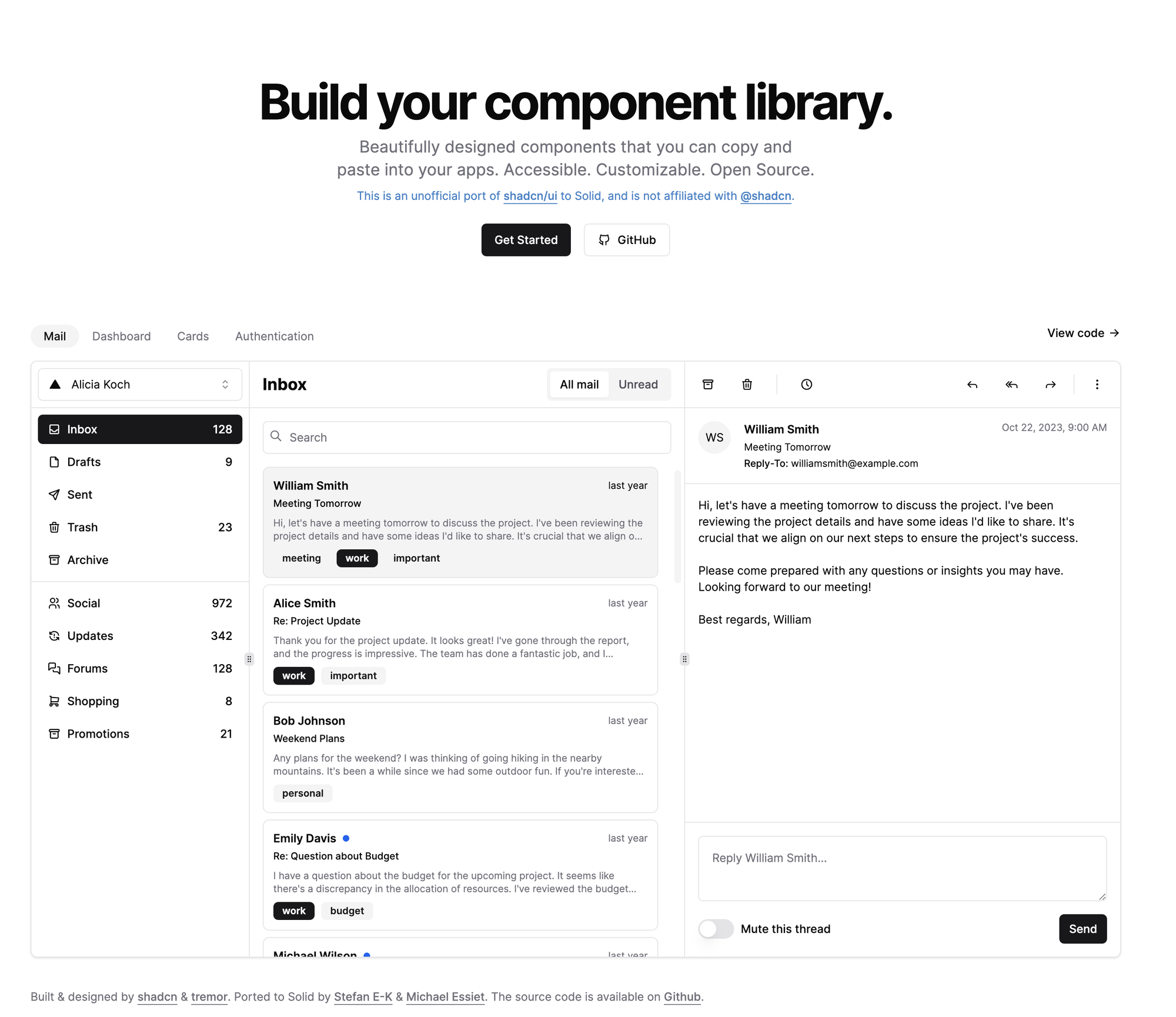
6. SolidUI

SolidUI gives you a set of nice-looking components that you can easily use in your SolidJS projects. It is easy to customize and is perfect for making quick prototypes or simple web interfaces without much effort.
SolidUI is also an unofficial port of shadcn/ui to SolidJS and is not affiliated with @shadcn.
Why Choose SolidUI?
If you want a simple and fast solution with ready-made components, SolidUI is an excellent option.
Compared to Solid Bootstrap, SolidUI is geared towards providing out-of-the-box components, helping you start building immediately without spending time on extra customization.
As it is an unofficial port of shadcn/ui, it offers a similar experience for developers already familiar with shadcn.
Pros:
- Easy drag-and-drop integration.
- Customizable components that work well without much effort.
- Great for quick prototyping.
Cons:
- Limited customization compared to headless or more complex libraries.
- Not ideal for larger, complex projects that need advanced functionality.
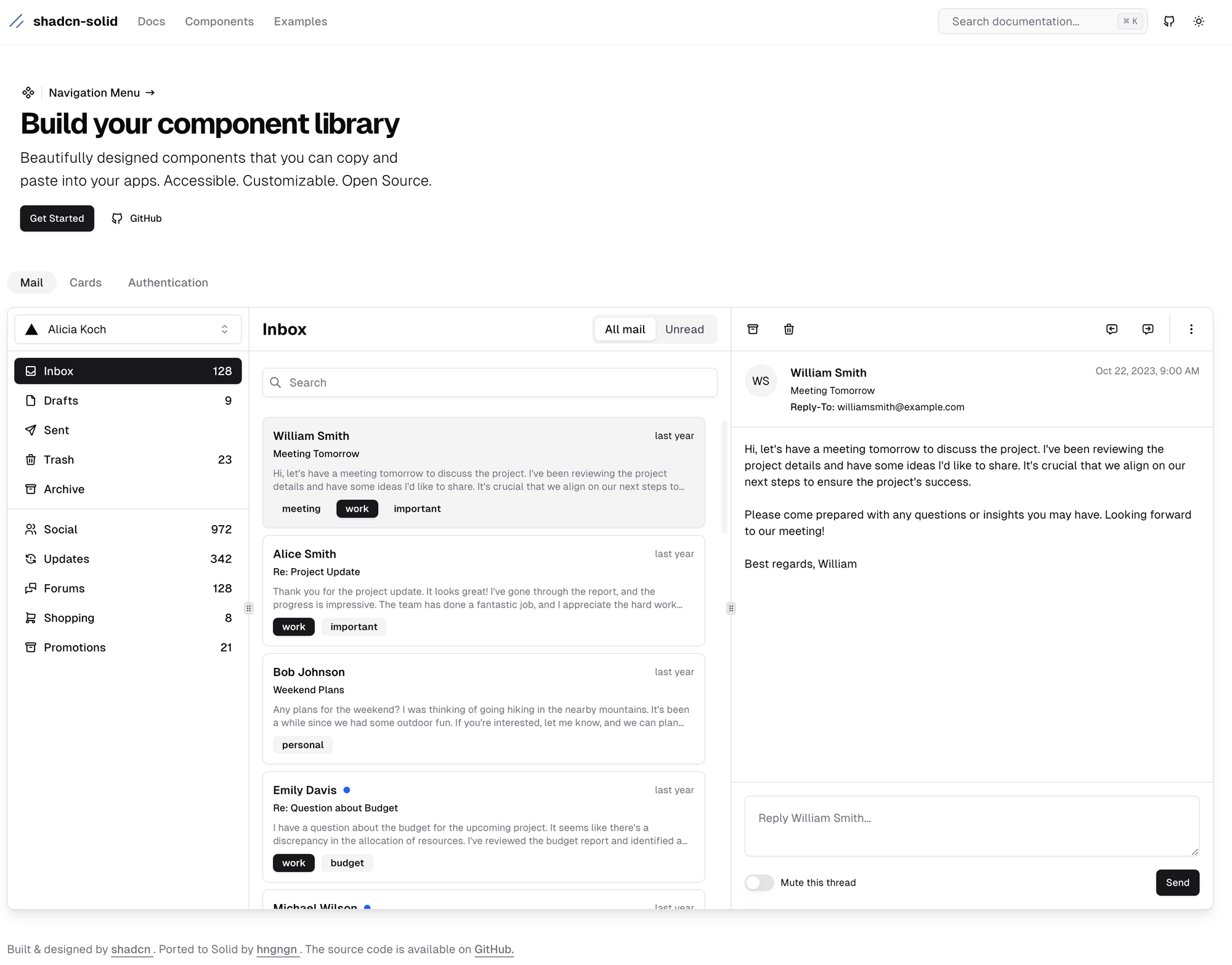
7. shadcn-solid

shadcn-solid is also an unofficial version of the popular shadcn/ui library made for SolidJS.
It has lots of customizable and accessible components that are easy to add to your SolidJS apps. The goal of this library is to give developers a smooth experience by providing consistent design and tools that are easy to use.
Why Choose shadcn-solid?
If you like the design and usability of shadcn/ui and wish to adapt it for SolidJS, this library is ideal.
It works well for projects that need a consistent design across different platforms, providing accessible and easily customizable components.
Pros:
- Based on the popular shadcn/ui, making it familiar to many developers.
- Components are accessible and easy to customize.
- Suitable for projects needing a consistent design across different platforms.
Cons:
- Less feature-rich compared to some other medium or high-complexity libraries.
- Customization is easier, but can still be limited by the library's design choices.
8. Corvu

Corvu is a collection of basic UI building blocks for SolidJS. Unlike other libraries, Corvu does not come with pre-styled components, which means you have full control over the look and feel of your app.
It's perfect if you want to create something truly custom and don't mind doing all the styling work yourself.
Why Choose Corvu?
If you want to create your UI from scratch and have full control over every detail, Corvu is the perfect tool.
It's great for developers who are comfortable doing their styling and want to create a highly unique, custom UI.
Pros:
- Provides maximum control by offering basic UI building blocks.
- Perfect for creating highly unique and custom UIs.
- Focused on accessibility and developer flexibility.
Cons:
- Requires developers to handle all aspects of styling.
- Not suitable for those who need ready-to-use components.
Comparison Table of SolidJS UI Libraries
| Library Name | Complexity | Key Features | Best Use Case |
|---|---|---|---|
| Kobalte | Medium | Accessible, composable, unstyled | Building accessible and fully custom UIs |
| SUID | Medium | TypeScript support, Material-UI API | Transitioning from React to SolidJS |
| Solid Bootstrap | Low | Bootstrap components, easy integration | Quick dashboards and admin panels |
| Flowbite Solid | Medium | Tailwind CSS integration, responsive components | Projects using Tailwind CSS for styling |
| Ark UI | High | Headless components, full customization | Unique, highly customized UI projects |
| SolidUI | Low | Pre-designed components, easy setup | Rapid prototyping and simple web interfaces |
| shadcn-solid | Medium | Based on shadcn/ui, customizable components | Consistent design across platforms |
| Corvu | High | UI primitives, no default styles | Highly custom, unique styling from scratch |
Table 1: Discover the best UI libraries for SolidJS, comparing complexity, key features, and the best use cases to help you choose the right tool for your project.
Conclusion
Choosing the right UI library for your SolidJS project depends on what you need: speed, customization, or something in between.
Kobalte is ideal if accessibility and composability are crucial, SUID is great if you're used to React, Solid Bootstrap is perfect if you like Bootstrap, and Flowbite Solid is ideal if you love Tailwind CSS.
For maximum control, Ark UI and Corvu are good choices because they let you design however you want.
If you like shadcn/ui, shadcn-solid, and SolidUI are a great version of SolidJS.
We hope this guide helps you pick the best UI library for your next SolidJS project!
FAQs:
Which SolidJS UI library is best for beginners?
SolidUI and Solid Bootstrap are ideal for beginners because they are easy to use and don't require a lot of custom styling.
Can I use Bootstrap with SolidJS?
Yes, you can use Solid Bootstrap, which is a version of the popular Bootstrap library adapted for SolidJS.
What are the benefits of using Ark UI for SolidJS?
Ark UI allows for complete customization, making it suitable for projects where you need a unique look and want full control over component styling.
Feel free to check out our further reading on SolidJS best practices to take your development to the next level.
.png)