AI Story Generator in 24 Hours: Here's How I've Done It
I built an AI Story Generator in just 24 hours, proving it's easier than you think. Let me inspire you to create your tech marvel with simple tools and a dash of creativity. Dive in and discover the joy of bringing your ideas to life!


How often did you see tools like AI story generators or any AI-related tools and think, how hard is that tool to build?
Well, not so hard!
Here's how I built my free AI story generator based on a prompt in two days, a few hours per day, using nothing fancy, only HTML/CSS and Javascript.
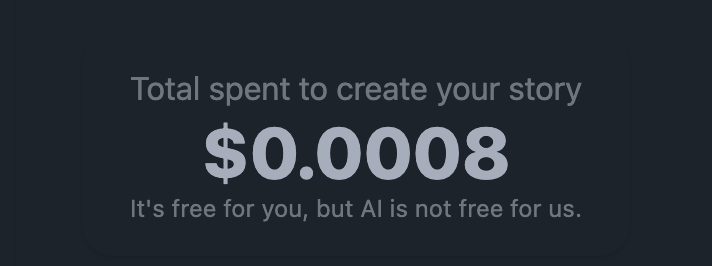
AI is generally quite affordable these days; my tool shows you how much it costs me to generate a few stories.
Go, generate some stories, and check how much it costs.
You can see it on the right side like this:

If you generate more stories, you'll see how the price increases.
The price also includes a 20% fee that covers the fees for the payment processor and other fees I'm unaware of. This way, I have a buffer for any unexpected costs.
This is why I can keep it free, with no signup required, and consider other monetization models, like ads and/or donations. However, this can be changed when OpenAI sends some "big invoices." ????
If you are not a developer, you should know you don't have to pay a fortune for AI.
Well, enough talking, let's see how I built it.
How I built my AI story generator
I used several tools, such as Astro, SolidJs, OpenAI, and Cloudflare:
- I used Astro to create the project and add integrations like Tailwind CSS, SolidJs, and MDX.
- I used SolidJs to add some interactivity to the application.
- I used OpenAI to generate the stories using the GPT-3 model.
- I used Cloudflare to deploy the application and handle the API requests.
I'll add some brief explanations of how I used each tool. If you want to know more about them, please ask me in the comments.
Astro
Astro is a new static site generator that allows you to build your application using any framework you want, like React, Vue, or Svelte. It's an excellent tool for creating static sites with a dynamic feel.
To create a new Astro project, you can use the following command:
pnpm create astro@latest // or npx create astro@latestAfter creating the project, you can add some integrations. I added Cloudflare, Tailwind CSS, SolidJs, and MDX to my project.
To add these integrations, run the following commands:
pnpx astro add cloudflare
pnpx astro add tailwind
pnpx astro add solidJs
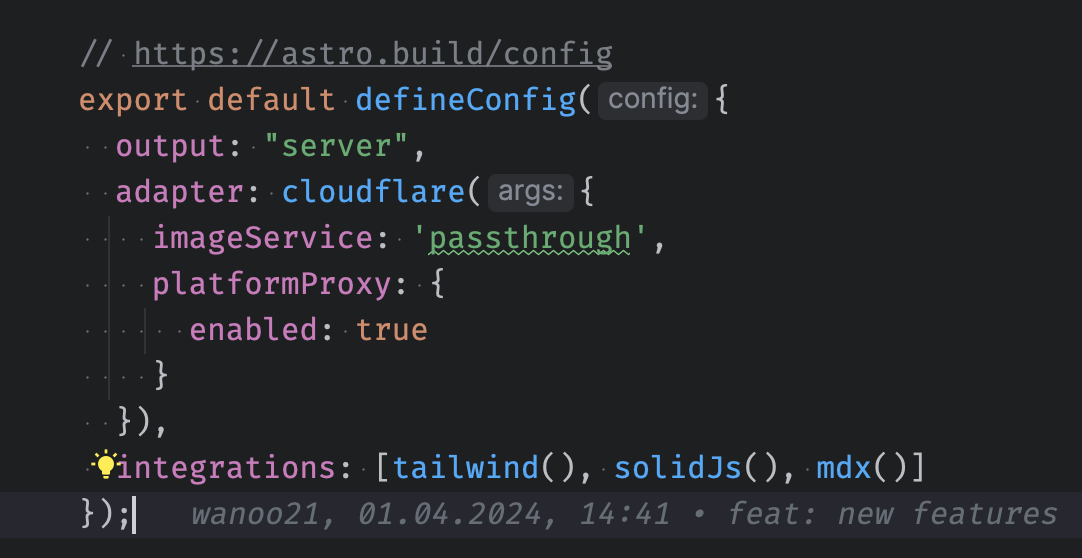
pnpx astro add mdxSo, In the end, you should have something like this in your astro.config.mjs file:
mdx is a personal choice to write some stuff in Markdown rather than HTML, but you can live without it if you don't like writing in Markdown.
Oh, I almost forgot: I also installed DaisyUI. It's a plugin for Tailwind CSS that adds some excellent components to your project.
SolidJs
SolidJs is a reactive UI library that allows you to build fast and reactive applications with a small bundle size.
It's a great alternative to React or Vue if you want something lighter.
I used SolidJs to add some interactivity to the application. I created a form to input the "What's the story about" question and sent the request to the API to generate the story.
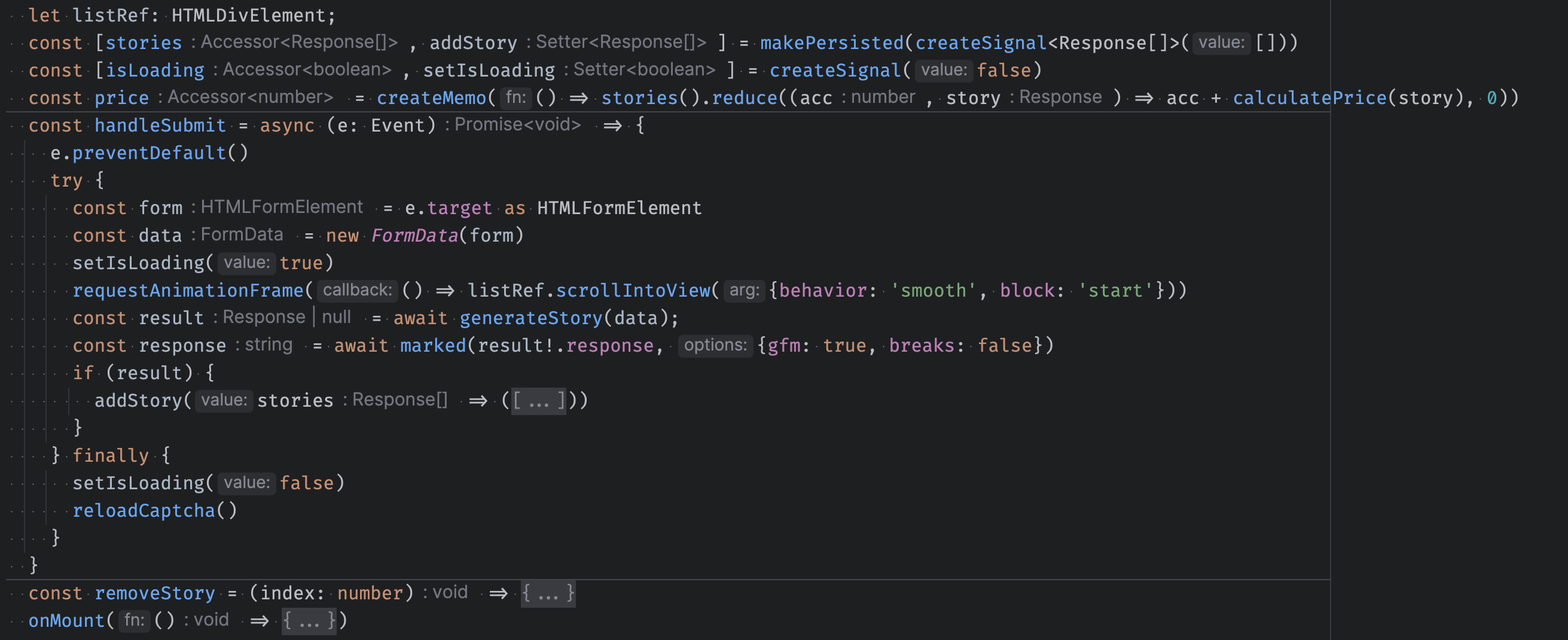
Here's a short example of what the form logic looks like:
In short, it contains three signal-like functions, and handleSubmit function, which handles the form submission and sends the request to API.
The first signal function (stories) is to store the stories and sync them to localStorage , the second (isLoading) adds some interactivity until the story is generated, and the last (price) calculates the price of all stories.
Since I asked the GPT-3 model to respond in markdown format, I also integrated marked , so the story is formatted in paragraphs and sometimes contains some titles.
But this is another story and maybe another article!
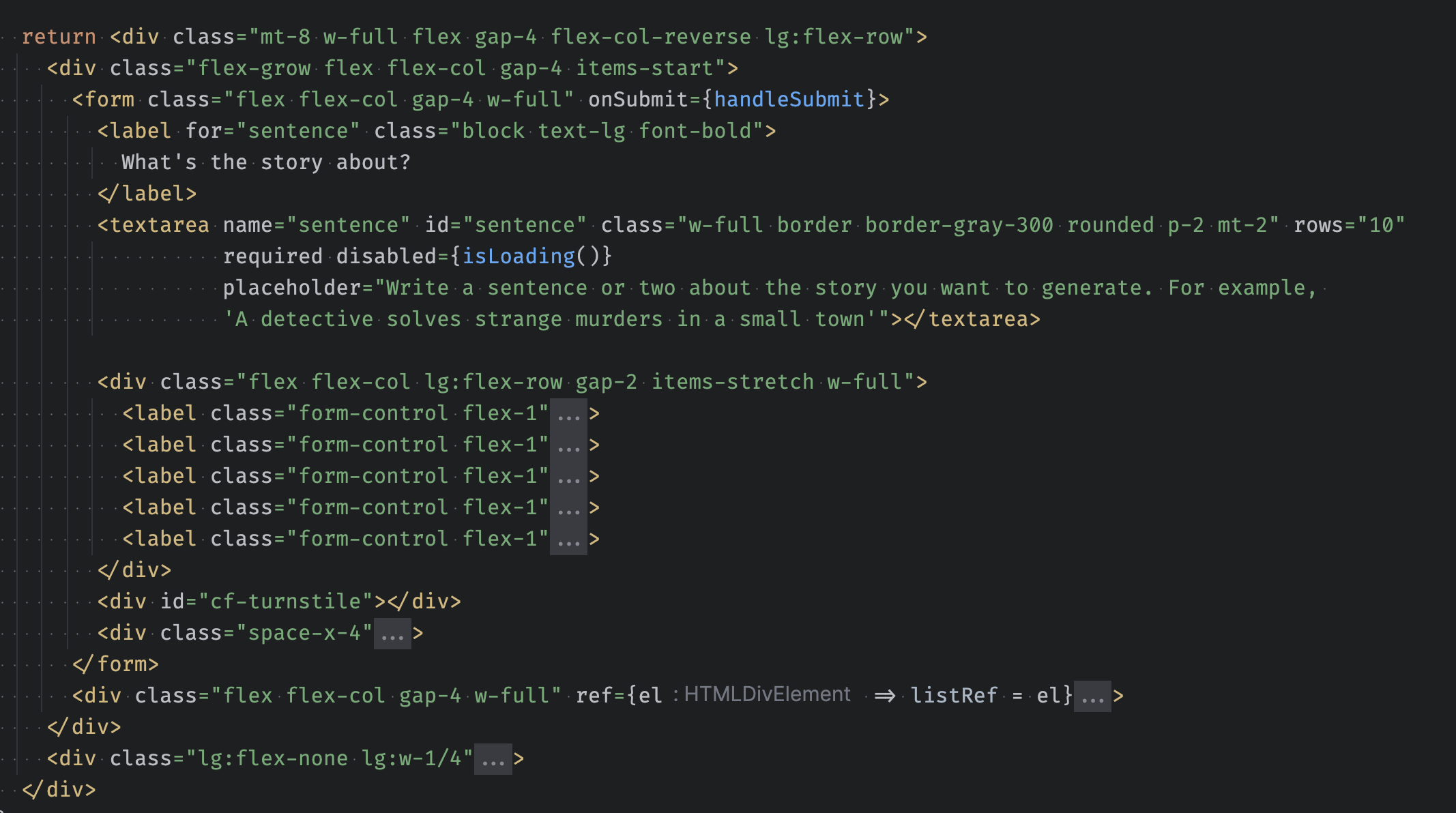
And here's the form HTML:
Nothing is fancy here; it is just a form with a significant textarea element and some select tags.
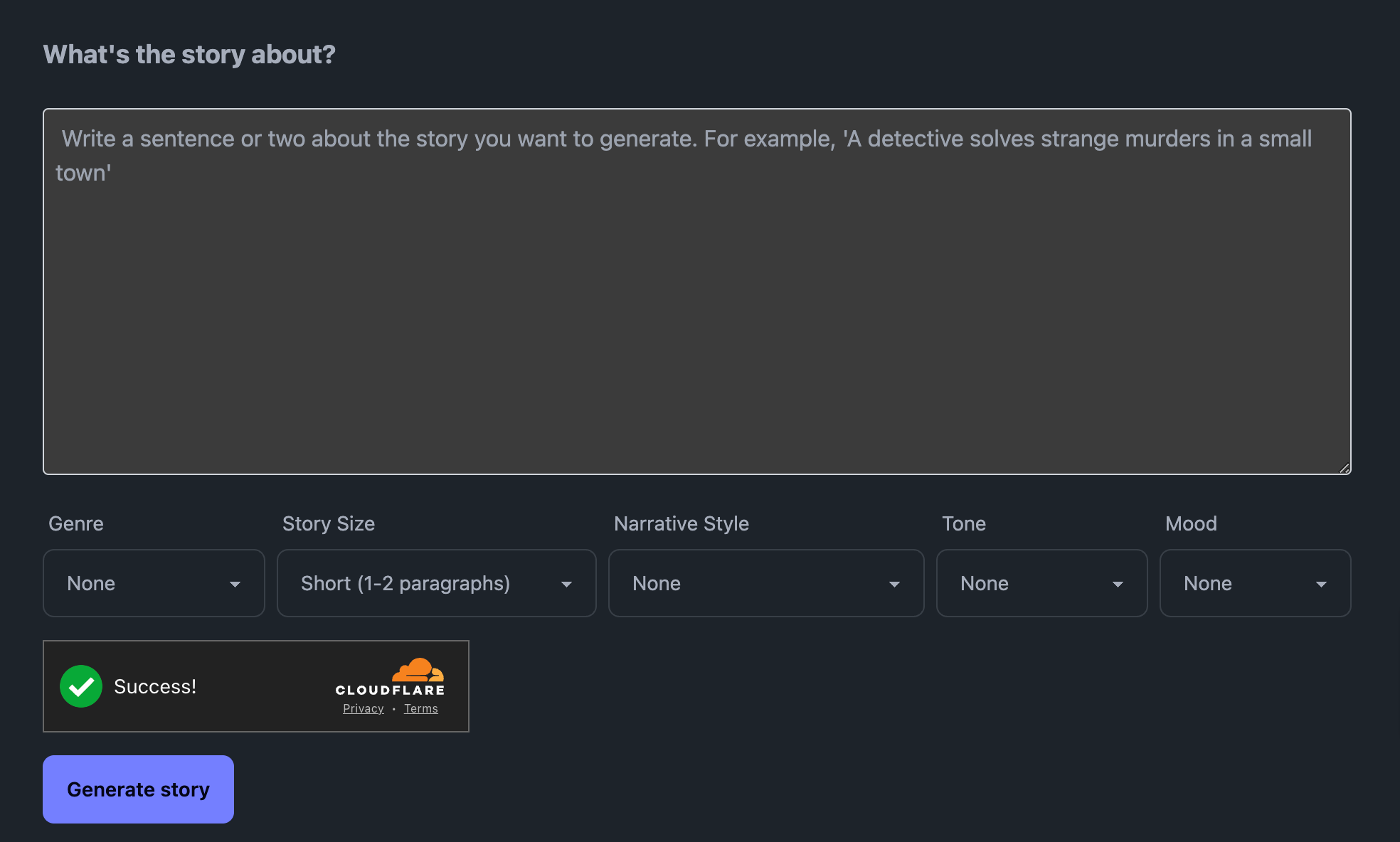
I included optional parameters for Genre, Story Size, Narrative Style, Tone, and Mood in the form to make the story more personalized.
With these parameters, users can customize the generated story to their liking. For example, they can develop a short horror story with a dark tone and a suspenseful mood, a long romance story with a light tone and a happy mood, and so on.
There's a lot of room for creativity and personalization with these parameters.
Users can experiment with combinations to see what kind of stories they can generate.
OpenAI
OpenAI is a research lab that focuses on artificial intelligence. They have developed the GPT-3, a powerful language model that can generate human-like text.
I used OpenAI to generate the stories using the GPT-3 model. Using an Astro page like an API endpoint, I send the form from Solidjs to gpt-3.5-turbo-0125 model.
You can choose your desired model; I've chosen it because it's cheaper, and the output seems fine.
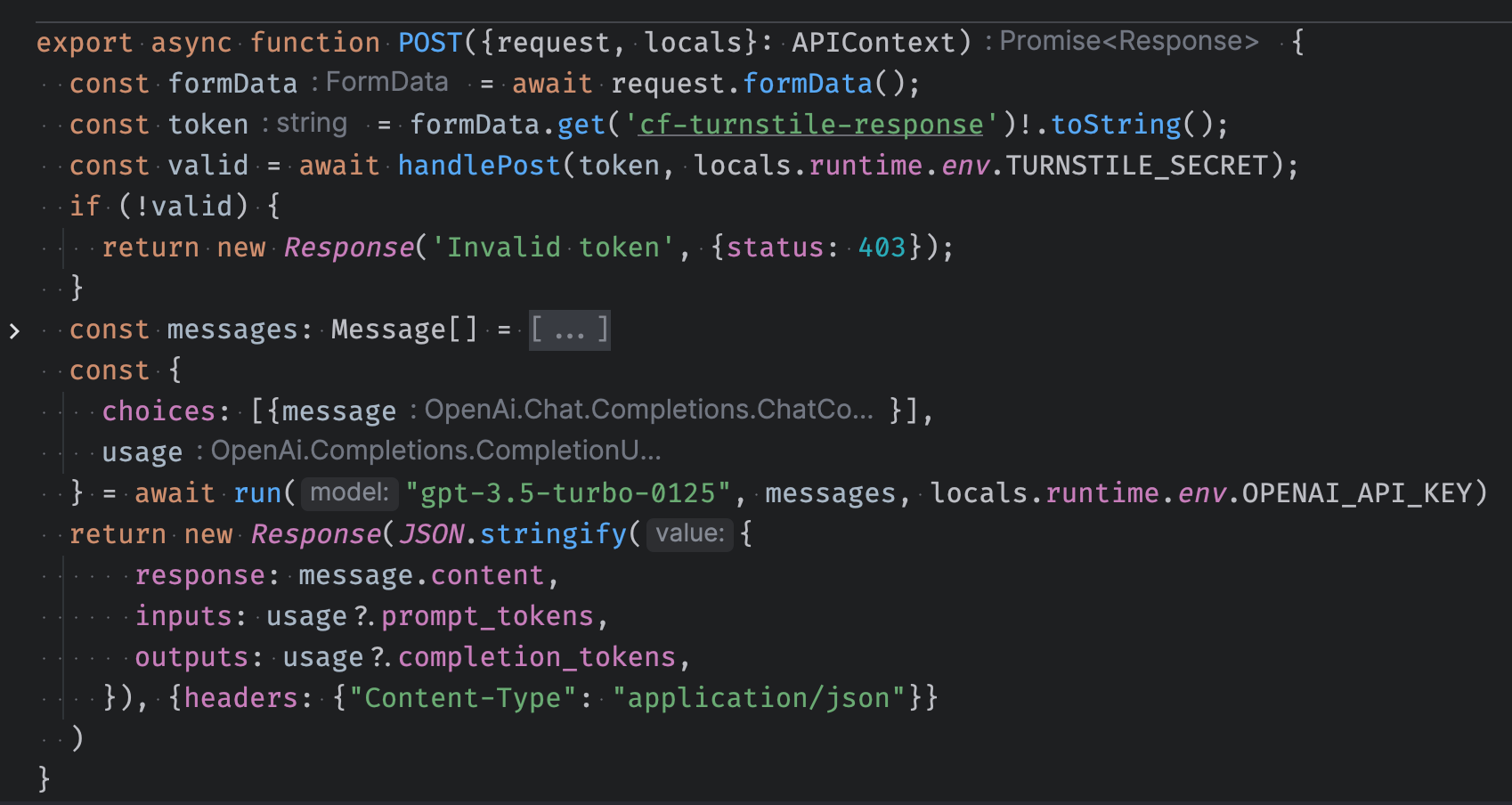
Here's a short example of how the API endpoint looks like:
So, what's happening in here?
First, I get the sent formData and captcha token (which also comes as part of form data). Second, I validate if the Captcha is correct; if not, a 403 status is returned.
Then the magic happens: I create the messages array and send it to gpt-3 model, and wait ????.
When I have the response, I return it to Solidjs, including the usage and story body.
This article can be finished here, but we must host it somewhere, right? I've chosen Cloudflare!
Cloudflare
Cloudflare is a web infrastructure and security company that provides content delivery network (CDN) services, DDoS mitigation, and internet security services.
I used Cloudflare to deploy and host the application.
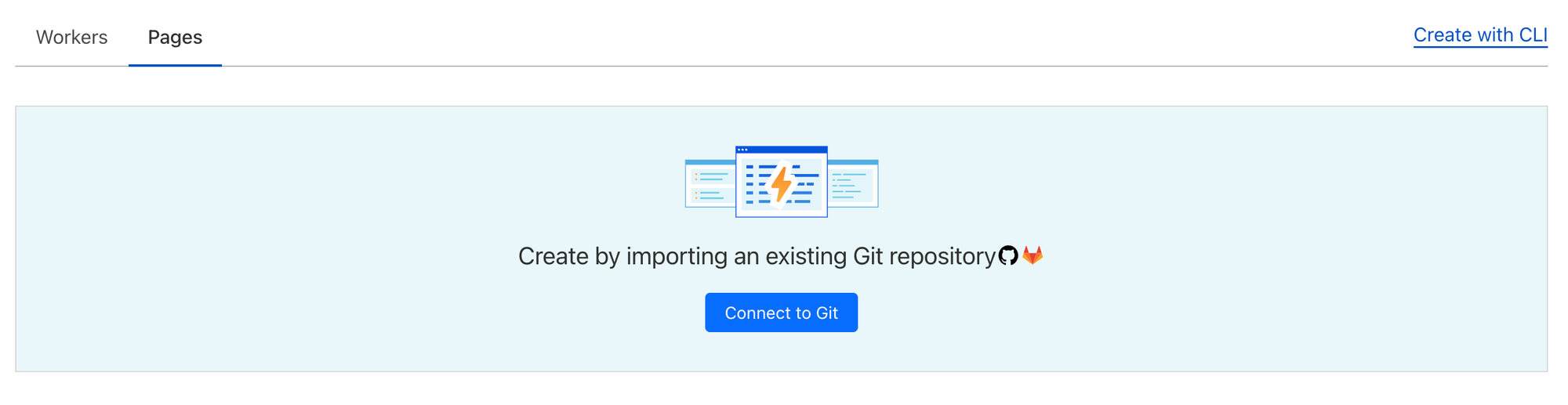
To deploy an Astro project to Cloudflare, I use their in-house tool called Pages. It can deploy your project to the Cloudflare network straight from the Git repository.
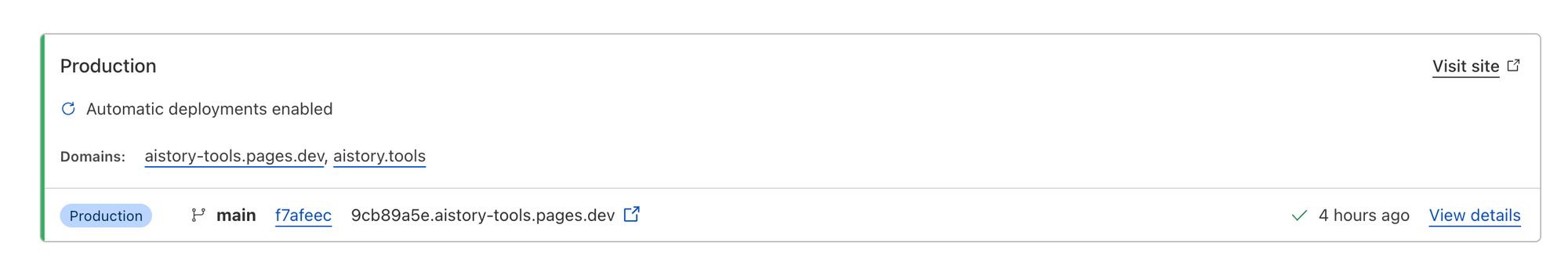
After deploying the project, you should have a URL to access the application.
I attached a custom domain: aistory.tools in this case, but Cloudflare also creates a pages.dev subdomain. You don't need a custom domain to see your application.
That's it!
That's how I built my AI story generator. I hope this brief explanation helps you understand how to create your own.
Conclusion
Building an AI story generator is not as complicated as it seems. Simple tools are often the suitable response to achieving complex tasks.
Don't be afraid to experiment and try new things. You never know what you might discover along the way.
I hope this article has inspired you to finally ship that project you've been considering for so long.
If you have any questions or need help building your AI story generator, please ask me in the comments. I'll be happy to help you get started.
Should I keep or open-source it and let others use it, too? Or should I turn it into a product and sell it to others?
Let me know your thoughts in the comments. I'm curious to hear what you think.
What you decide will be the next step for this project.
Happy coding! ????