Top 7 Free Lightweight Tailwind Component Libraries (No JS)
Discover the top 7 lightweight Tailwind CSS component libraries that require no JavaScript. These libraries offer customizable, responsive UI components to streamline your development process and create professional, consistent designs quickly and efficiently.


When building modern web applications, Tailwind CSS has become a go-to utility-first framework for many developers.
Its flexibility and ease of use make it a popular choice.
When thinking about starting a new startup or just building a new side project, the speed of building is critical, no need to think about "the best UI", just make it, and show it to the world!
In this article, we will explore six of the best free lightweight Tailwind CSS components libraries that can help you ship fast and don't require JavaScript - so you can choose any JS framework you want (or know)!
Or, if you are like me, no JS framework at all ???? (depends on the project).
Why Use Tailwind Components Libraries?
Using pre-built Tailwind components libraries saves developers significant time and effort.
These libraries offer ready-to-use UI elements that are easy to integrate and customize, ensuring a cohesive look and feel across your application.
Besides, they eliminate the need for writing repetitive code, allowing developers to focus on building unique features.
Without further ado, let's explore the libraries I think are worth checking!
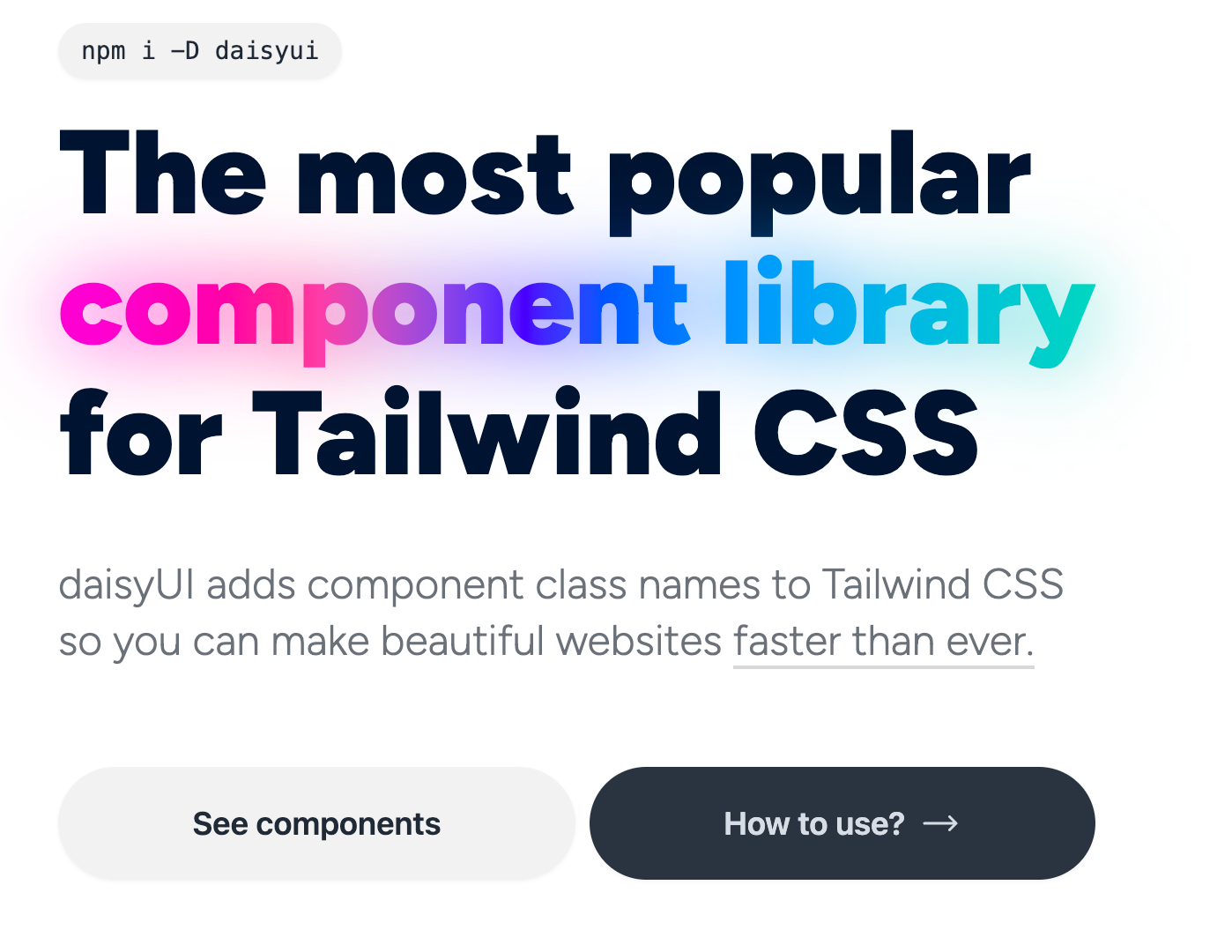
1. DaisyUI

DaisyUI is a free highly customizable and easy-to-use components library for Tailwind CSS.
It offers a wide range of components like buttons, cards, and modals, all designed to work seamlessly with Tailwind's utility classes.
DaisyUI stands out for its focus on simplicity, making it a great choice for developers looking to prototype or build production-ready interfaces quickly.
It's almost my main choice when it comes to developing a side project, I used it to launch in 24 hours a project, and it's still performing excellently.
They sell some ready-to-use templates, such as SaaS Landing pages, Admin Dashboard, Blog templates, and much more. If you need an even faster solution, definitely go check these templates!
Key Features:
- Extensive range of components
- Easy integration with Tailwind CSS
- Customizable themes
- 80% fewer class names, 70% smaller HTML size
Use Case: Ideal for projects requiring a wide variety of components and themes out of the box.
2. FlyonUI
FlyonUI is the free Tailwind CSS Components Library designed to combine the best of both worlds: the aesthetic appeal of semantic classes and the powerful functionality of JS plugins.
Under the hood, it uses the strengths of:
- Tailwind CSS: A utility-first CSS framework that helps you build beautiful websites with ease.
- DaisyUI: adds component semantic class names to Tailwind CSS so you can make beautiful websites faster, easier, and more Maintainable.
- Preline: JavaScript headless & fully unstyled Tailwind plugins for accessible, responsive UI. Enhance experiences with animations, transitions, and more.
Key Features:
- JS plugins Support
- Semantic Tailwind CSS Components
- 800+ Free Components Examples
- Universal Framework Compatibility
- Unlimited Themes
- Unstyled & Accessible Plugins
- Responsive & RTL support
- Free Forever
- Beautiful and Semantic Styling
- Efficiency and Productivity
- Maintainable and Scalable
3. Wind UI

Wind UI provides a free collection of fully responsive and accessible components designed to work perfectly with Tailwind CSS.
The library covers various UI elements, from navigation bars to forms, ensuring you have the building blocks needed for any project.
It comes with pure HTML components, as well as React components. Just copy and paste them into your project.
Wind UI emphasizes simplicity and minimalism, ensuring that components remain lightweight and easy to implement.
Key Features:
- Responsive design
- Accessible components
- Clean and minimalistic design
- 42 components with multiple variations
- Figma community design
Use Case: Perfect for developers looking for lightweight and minimalistic UI components.
4. HyperUI

HyperUI is a free open-source Tailwind CSS component for marketing and eCommerce websites, offering a diverse set of components for different needs.
Whether you need forms, cards, or navigation menus, HyperUI provides well-designed and easy-to-implement components that follow best practices in web development.
It comes with pure HTML, JSX, and VUE.
The library aims to speed up development time by providing ready-to-use UI elements.
Key Features:
- Variety of components
- Best practices in design and implementation
- Over 100 components
- Free and open-source
Use Case: Suitable for projects that require a wide range of functional and visually appealing components.
5. MerakiUI

MerakiUI focuses on delivering beautiful and functional components that enhance the user experience.
The library offers a range of free components including buttons, alerts, and cards, all designed to integrate seamlessly with Tailwind CSS.
MerakiUI is ideal for developers who want to maintain a consistent and appealing design across their applications.
Key Features:
- Aesthetic and functional components
- Seamless integration with Tailwind CSS
- Supports RTL languages, responsive with flexbox and CSS grid, dark mode
- Over 50 components
Use Case: Best for projects where design aesthetics are a high priority.
6. RippleUI

RippleUI is another excellent library that provides a comprehensive set of free components for Tailwind CSS, think of it as Bootstrap or another similar UI library, but with the power of Tailwind CSS.
It focuses on delivering clean and modern UI elements that can be easily customized.
While it looks too simple, it's an ideal solution for small projects.
RippleUI is perfect for developers who want to enhance their projects with professional-looking components without the overhead of JavaScript.
Key Features:
- Clean and modern design
- A comprehensive set of components (over 50 components)
- Easy customization, dark mode support
Use Case: Ideal for developers seeking modern and easily customizable components.
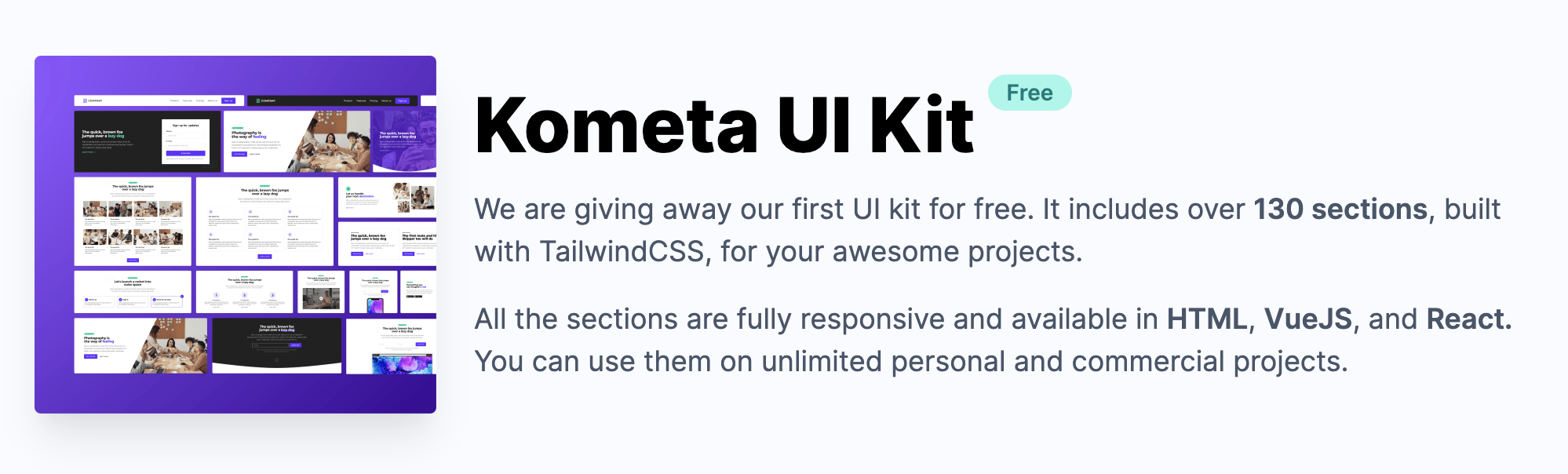
7. Kometa by Kitwind

Kometa by Kitwind offers a vast collection of free UI components built with Tailwind CSS.
The library includes everything from headers and footers to complex grids and forms.
All the sections are fully responsive and available in HTML, VueJS, and React.
Kometa is designed to be developer-friendly, ensuring that components are not only visually appealing but also easy to use and customize.
Key Features:
- Extensive component library
- Developer-friendly design
- Fully responsive, available in HTML, VueJS, and React
- Over 130 sections
Use Case: Great for large projects that require a comprehensive set of components.
Comparison of Tailwind Components Libraries
To help you decide which Tailwind components library best suits your needs, here’s a comparison highlighting the key differences between these libraries:
| Library | Size | Number of Components | Customization Level | Unique Features |
|---|---|---|---|---|
| DaisyUI | Lightweight | 55+ | High | Customizable themes, 80% fewer class names, 70% smaller HTML size |
| Wind UI | Lightweight | 42 | Medium | Minimalistic design, fully responsive, focus on accessibility |
| HyperUI | Lightweight | 100+ | High | Best practices in design |
| MerakiUI | Lightweight | 50+ | High | Aesthetic and functional, supports RTL languages, dark mode |
| RippleUI | Lightweight | 50+ | High | Clean and modern design, easy customization, dark mode support |
| Kometa | Moderate | 130+ | High | Developer-friendly, fully responsive, available in HTML, VueJS, and React |
Conclusion
Using pre-built component libraries significantly simplifies the development process, allowing you to focus on building your project as fast as possible.
These six libraries highlighted in this article provide excellent resources for developers working with Tailwind CSS, offering lightweight and easy-to-implement components without the need for JavaScript, and for free.
These libraries, at least me, I choose to build my next side project. These provide me with everything I need for UI and give me the freedom to choose the JS framework I want.
Remember, you don't need to use a JS framework always, make it simple!
Happy coding!